「プレゼンテーション・レイヤー」について
会社員のノートPCと女子高生のスマホ
「プレゼンテーション・レイヤー」について改めて考えてみました。

通勤電車の中、多くの人がスマートフォンを眺め、操作しています。その日の始まりは、朝の目覚めから。
私はスマホのアラームが目覚ましです。
朝、最初に操作するのはスマホ。今の時代はすでに「Mobile First」ですね。
iPhone以降、スマホ画面の操作は「指」が基本になりました。
昼、ランチの後にコーヒーショップに行くと、何人かの方はノートPCを開いてキーボードを懸命に叩いています。
おそらくスマホも持っているでしょう。スマホの方が軽いですね。
では、なぜノートPCを利用するのか?閲覧だけならタブレットで良さそうです。
多くの方の理由は「キーボード」を使えるから・・。
キーボードは、コンピュータが電子計算機と言われた時代からほとんど変化していません。逆に変化していないからこそ、それを凌駕するものがない、満足度が高いと言えます。
でも、女子高生はノートPCなんか使いませんね。持ち運べるといっても、重い、大きい、モバイルルータが必要。
そんな端末は使いません。文書など作りませんし、親指だけでさくさく入力しているのはメッセージです。
女子高生はそれこそ「スマホファースト」でスマホを利用しているのです。
ただ、企業で働く人たちにとって、スマホだけで仕事は完結するのでしょうか?やはり、そうではありません。
キーボードの方が効率が良いのです。
また、複数のタスク(ウィンドウ)を画面上に開いて相互の情報を連携したり、といった利用もあると思います。
しかし、「ナビ機能を使って目的地に行く」なんてノートPCではできません、やりません。
「会社員のノートPCと女子高生のスマホ」。なぜか女子高生の方が、端末を使いこなしているように見えます。
それは、女子高生には「与えられたシステム」はなく、「使いやすいアプリ」を能動的に使っている点にあると思えます。
ここで「プレゼンテーション・レイヤ」に話を移します。プレゼンテーション・レイヤの根幹はUI(ユーザ・インタフェース)です。
UIは利用者とその機械/端末の間に横たわっています。企業の情報システムならば、利用者にとって「UI=システム」です。
端末の特性を有効に利用し、活用する。そのためにはそれに合ったUIが必要です。UIがUXを高めるのです。
ビジネスロジックがいかに良くともUIがまずければ、利用者の生産性やモチベーションは下がります。
「UIにかかっている」と言っても過言ではありません。女子高生ならば使い勝手が悪いUIなど見向きもしません。
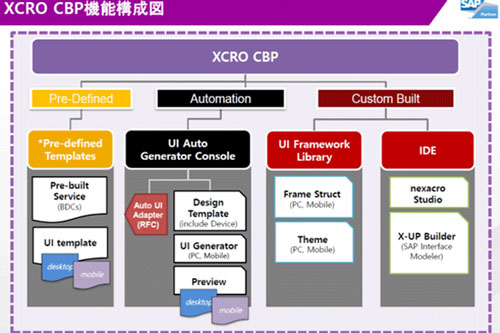
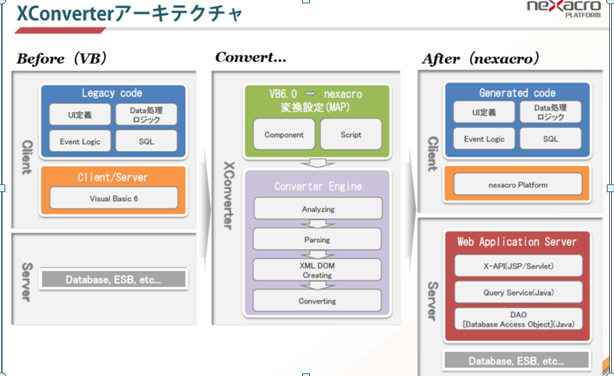
~ どんな端末であっても、その端末に合った利用方法に最適なUIを構築できる。開発生産性高く! ~
→それが「nexacro platform」。
「Deferent UI, Same UX」は、nexacro platformのコンセプトです。